

변경 전
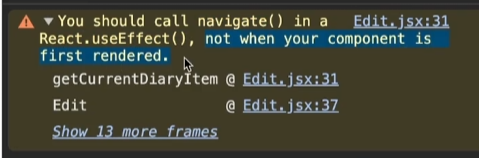
처음 실행되었을 때 부터 호출 시키면 안 됌 전부 마운트 시키고 나서 호출해야 함
const getCurrentDiaryItem = () => {
const currentDiaryItem = data.find((item) => String(item.id)===String(params.id))
if(!currentDiaryItem) {window.alert("존재하지 않는 일기입니다."); nav("/", {replace: true})}
return currentDiaryItem;
}
// 컴포넌트가 처음 호출 될 때 실행이 됌
const currentDiaryItem = getCurrentDiaryItem();
return <div>
<Header />
<Editor />
</div>
변경 후
useEffect(() => {
const currentDiaryItem = data.find((item) => String(item.id)===String(params.id))
if(!currentDiaryItem) {window.alert("존재하지 않는 일기입니다."); nav("/", {replace: true})}
setCurrentDiaryItem(currentDiaryItem);
}, [params.id, data]);
return <div>
<Header />
<Editor initData={currentDiaryItem} />
</div>
'Framework > React' 카테고리의 다른 글
| [React] 로딩 중 (0) | 2024.07.09 |
|---|---|
| [React] 웹 스토리지 이용하기 (0) | 2024.07.09 |
| [React] 폰트 (0) | 2024.07.03 |
| [React] React Router (0) | 2024.07.03 |
| [React] 페이지 라우팅 (0) | 2024.07.02 |