css link
<!-- css -->
<link rel="stylesheet" href="css/fullpage.css">
js link
<script src="js/jquery-1.10.2.min.js"></script> 꼭 이걸로 쓰기
<!-- script -->
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/jquery.fullpage.js"></script>
<script src="js/main.js"></script>
<script src="js/jquery.counterup.min.js"></script>
main.js
'use strict';
//1. 풀페이지 스크롤
$(function() {
$('#fullpage').fullpage({
fingersonly: true,
anchors:['firstPage', 'secondPage', 'thirdPage', 'fourthPage', 'fifthPage', 'sixthPage', 'seventhPage'],
menu: '.rightNav'
});
});
anchor html
<!-- 오른쪽네비 -->
<ul class="rightNav" id="rightNav">
<li data-menuanchor="firstPage" class="active"><a href="#firstPage"><span>홈</span></a></li>
<li data-menuanchor="secondPage"><a href="#secondPage"><span>브랜드</span></a></li>
<li data-menuanchor="thirdPage"><a href="#thirdPage"><span>메뉴</span></a></li>
<li data-menuanchor="fourthPage"><a href="#fourthPage"><span>서비스</span></a></li>
<li data-menuanchor="fifthPage"><a href="#fifthPage"><span>사회공헌</span></a></li>
<li data-menuanchor="sixthPage"><a href="#sixthPage"><span>SNS</span></a></li>
<li data-menuanchor="seventhPage"><a href="#seventhPage"><span>커뮤니티</span></a></li>
</ul>
풀페이지 html
<!-- contents -->
<div class="fullPageWrap">
<div id="fullpage">
<!--section1-->
<div class="section" id="section1">
<!-- 섹션_1 이미지슬라이드 -->
</div>
<!--section2-->
<div class="section" id="section2">
<!-- 섹션_2 -->
</div>
<!--section3-->
<div class="section" id="section3">
<!-- 섹션_3 -->
</div>
<!--section4-->
<div class="section" id="section4">
<!-- 섹션_4 -->
</div>
<!--section5-->
<div class="section" id="section5">
<!-- 섹션_5 -->
</div>
<!--section6-->
<div class="section" id="section6">
<!-- 섹션_6 -->
</div>
<!--section7-->
<div class="section" id="section7">
<!-- 섹션_7 -->
</div>
<!--footer-->
<div class="section fp-auto-height">
<!-- 원하는 높이 지정을 위해 fp-auto-height 옵션 추가 -->
<div class="footer">푸터</div>
</div>
</div><!--fullpage-->
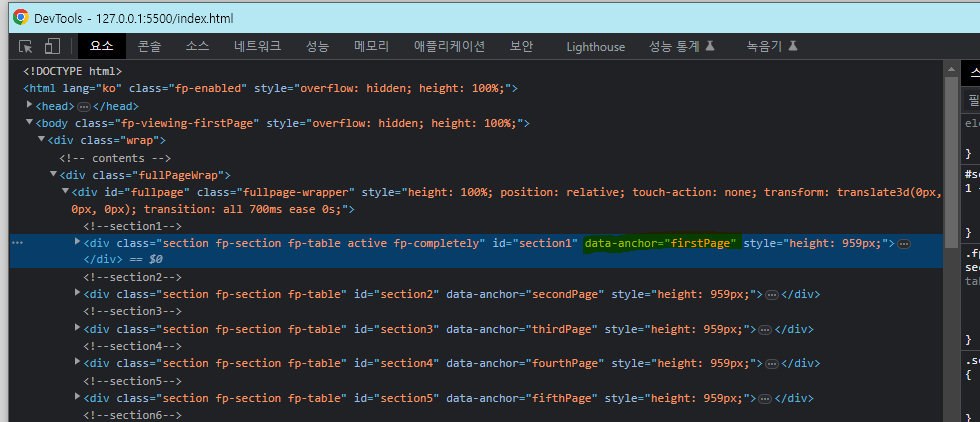
개발자 도구에서 data-anchor 명 확인하고 기억하기

full Page js 주소